index 空白
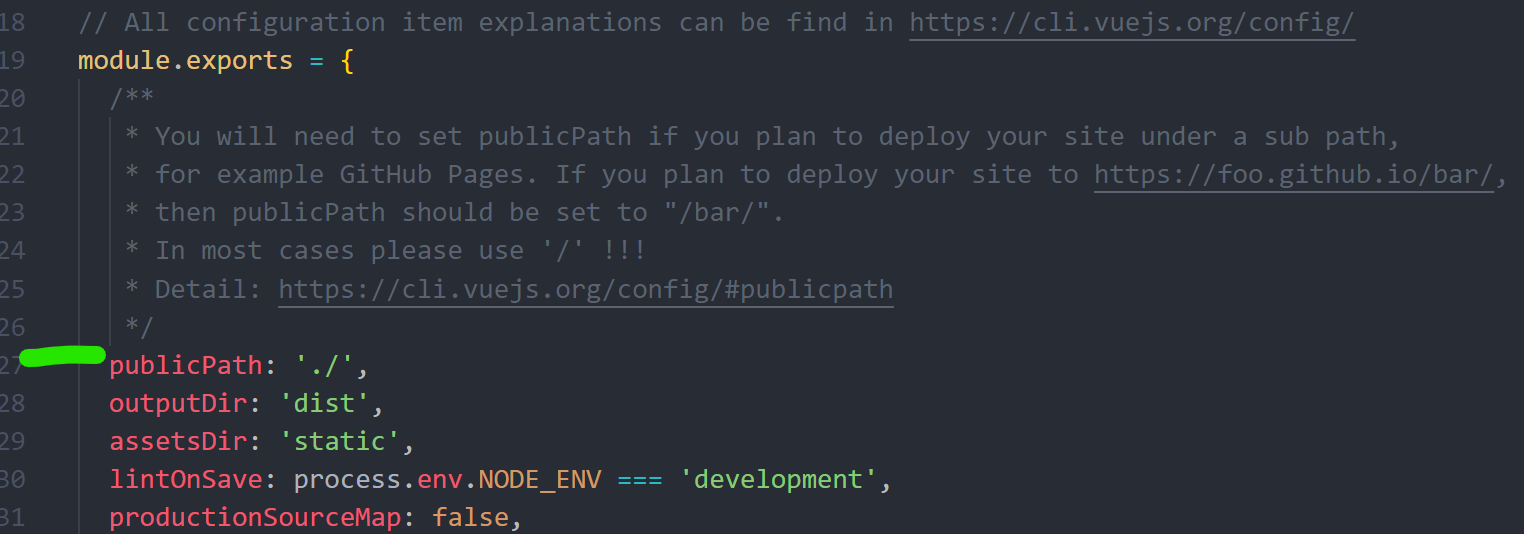
最近打算做个 blog 项目, 但是部署前端的时候遇到了问题, 首先是 vue 项目 build 后生成的 index.html 中没有内容, 后来排查发现是需要将 vue.config.js 文件中的 publicPath 改为 ./

页面跳转 404
将 dist 目录部署到 nginx 上后发现只有首页, 其他页面显示 404


后来了解到 vue 是单页面应用
, 只会生成一个 index.html 文件, 所以在部署 nginx 时需要将所有路径都映射到 index.html 文件上, 也就是加上下面这行配置:
location / {
root /home/guochenxu/gblog/dist;
try_files $uri $uri/ /index.html; #解决页面跳转404问题
index index.html index.htm;
}
问题解决